Cara Membuat Navigasi Breadcrumbs di Blog - Jika kita membicarakan hal seputar blog dan SEO, memang tidak akan ada habisnya ya, dulu saya kira dalam blogging itu kita hanya perlu menulis artikel, ternyata saya salah, yang namananya kegiatan blogging ternyata tidak bisa dipisahkan dengan apa yang dinakan SEO. Apa itu SEO? anda dapat membaca artikel yang tentang "Apa itu SEO dan Apa Manfaatnya?". Ok, kita kembali ke pokok pembahasan, sebelum kita membahas bagaimana cara Membuat Navigasi Breadcrumbs di blog, disini saya akan menjelaskan pengertian atau definisi navigasi breadcrumbs itu sendiri.
Navigas breadcrumbs merupakan suatu navigasi atau petunjuk arah berbentuk internal link yang dapat mempermudah pengunjung dalam mengetahui dimana letak suatu konten blog/website. Navigasi breadcrumbs biasanya terletak diatas atau dibawah judul postingan / artikel. Biasanya urutan navigasi breadcrumbs akan dimulai dari Home, misalnya :
Navigasi breadcrumbs berfungsi untuk mempermudah pengunjung dalam mengetahui posisi atau letak suatu konten atau artikel pada suatu blog. Navigasi breadcrumbs juga dapat mempermudah search engine dalam mengindex konten / artikel yang ada di blog kita.Apa itu Navigasi Breadcrumbs?
Navigas breadcrumbs merupakan suatu navigasi atau petunjuk arah berbentuk internal link yang dapat mempermudah pengunjung dalam mengetahui dimana letak suatu konten blog/website. Navigasi breadcrumbs biasanya terletak diatas atau dibawah judul postingan / artikel. Biasanya urutan navigasi breadcrumbs akan dimulai dari Home, misalnya :
Home >> Nama Label / Kategori >> Judul Artikel / Postingan
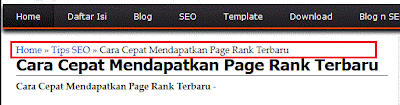
Misalnya saya mempunyai artikel yang berjudul "Cara Cepat Mendapatkan Page Rank Terbaru", dan saya memaskan artikel tersebut kedalam kategori "Tips SEO" maka navigasi breadcrumbs yang terbentuk adalah sebagai berikut :
Fungsi Navigasi Breadcrumbs?
Cara Memasang Navigasi Breadcrums
Bagaimana apakah anda tertarik untuk memasang navigasi breadcrums? jika jawabannya ya, silahkan anda ikuti beberapa langkah mudah memasang navigasi breadcrumbs di blog :1. Login ke akun blogger
2. Klik "Template"
3. Kemudian "Edit HTML"
4. kemudian centang pada :
5. Silahkan copy kode dibawah ini :
.breadcrumbs{6. Lalu letakan diatas kode berikut :
padding:5px 5px 5px 0;
margin:0;
font-size: 90%;
line-height:1.4em;
border-bottom:1px solid black;
}
]]></b:skin>
7. Kemudian simpan template
8. Selanjutnya anda copy kode dibawah ini :
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
You are Here > <a expr:href='data:blog.homepageUrl'>Home</a> >
<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'> , </b:if>
</b:loop>
</b:if> > <data:post.title/>
</div>
</b:if>
</b:if>
9. Letak kode tadi tepat dibawah kode berikut :
<b:includable id='post' var='post'>
10. Kemudian simpan template dan selesai. :)
Demikian artikel [+] Cara Memasang Navigasi Breadcrumbs di Blog [+], semoga artikel ini dapat bermanfaat dan jika ada hal yang belum anda fahami, silahkan tanyakan kembali melalui form komentar. Terimakasih
Note :
Ini adalah cara memasang navigasi breadcrumbs standar, dan jika anda ingin mengetahui bagaimana cara membuat navigasi breadcrumbs yang langsung terindex google, jangan lupa untuk selalu mengunjungi blog ini. Karena saya akan menjelaskannya pada artikel selanjutnya.
Baca juga artikel menarik lainnya :
Cara Mengetahui Blog Dofollow Nofollow dengan Mozila Firefox
Dofollow Blog List Terbaru 2013
Apa dan Manfaat Blog Dofollow? ( Update! )
Cara Merubah Blog Nofollow jadi Dofollow
Mendaftarkan Blog ke Google Webmaster
Cara Blog Walking Yang Efektif | Tips SEO
Tips SEO - Social Bookmarking Dofollow List 2012
Mengenal Apa itu Situs Social Bookmarking
Memasang Rating Bintang Rich Snippet pada hasil SERP
Apa dan manfaat Melakukan Ping!
Tips Memilih Template Blog SEO Friendly
Cara Membuat Link SEO Friendly
Tips Memilih Nama Domain Blog / Website!
Apa dan Manfaat SEO?


Tidak ada komentar:
Posting Komentar